ブログを始めたけど、サイトがパッとしないのよね
私もオシャレなサイトにしたい!
サイトをおしゃれにしたい。目を引くデザインにしたい。せめてダサイのは嫌だ。
とデザインをいじりたくなるブロガーさんは多いですよね。
自分なりにデザインをいじってみてはやり直すことを繰り返し、気付けば何日もブログ記事の更新が止まっていた…なんてことも少なくないと思います。
そう。これこそが、多くのブロガーが通る道である「デザイン沼」です。
デザイン沼?!ドキ!
パパも一時期ずっとヘッダーや色をいじり倒してたね。笑
そんな悩む方が多いサイトデザインですが、実は配色が何よりも大事!
誰でも簡単操作でサクッとオシャレに変更できるんです。
デザインに関する書籍を読み漁り、オシャレなブログを徘徊してはオシャレブロガーさんと繋がり日々勉強している私が、
配色変更のコツについて、自身のデザイン変更の体験談も交えながら詳しくご紹介いたします。
- ブログ運営に飽きてきた方
- 周りのブログと比較して、なんだか気持ちが沈んでいる方
- おしゃれなサイトデザインに興味がある方
- デザイン変更って難しそうだなと思っている方
おしゃれなデザインで得られるメリット

まず始めに、ブログの外観にこだわる(オシャレにする)ことのメリットをお伝えします。
また、デザイン変更に向いている方はこんな方です。
- SNSのフォロワーが多いのにSNS流入が少ない人
- 30記事以上あるなど、記事数もある程度溜まっている人
- 自分のサイトを見てテンションが上がらない人
固定ファン獲得につながる
誰しも、美しい、見ててテンションの上がるサイトの方が好きじゃないですか?
素敵なアイキャッチだと読んでみようかなと思いませんか?
実際、私がこのとおり!素敵なサイトだなと思うとブックマークしちゃう♪
勿論、サイトのメインコンテンツは記事の内容です。
おしゃれにこだわるあまり、中身がペッラペラではダメですよ。
でも、ある程度コンテンツが揃っているにも関わらずPV数に伸び悩んでいるなら、外観にこだわってみても良い時期かもしれません。
今までチラッと覗いて去って行った方や、アイキャッチを見たけどタップしなかった方が新たな読者になってくれるかも…!
そして、さらにあなたのサイトの固定ファンになってくれるかもしれませんよ♪
SNS受けが良い
Instagram、ピンタレストで何よりも重要なのが「目を引く画像」ですよね。
Instagram、ピンタレストなどは、ストレートに視覚に訴えるSNSツールになるので、ダサいアイキャッチはNO!
おしゃれや可愛さ、美しさ、また短いテキスト本文などで注意を引く必要があります。
この中で1番センスや経験値を問われるのがコピーライティング(テキストを考えること)なので、デザインをおしゃれにしてしまうのが初心者向き!
また、Twitterは文字がメインですが、Twitterのプロフィール画面のヘッダーや、サムネイル表示される画像が「記事を読んでみようかな」という一押しになることには違いありません。
逆に画像表示なしや、好みじゃない場合はスルーしがちかも
このように、ある程度外観を美しく見せることで、SNS流入を狙うことができますよ♪
管理人自身のテンションが上がる!
毎日目にする自分のサイトが美しかったり、自分好みだとテンションが上がりませんか?
サイトに愛着がわくことで、記事を執筆する気力も湧くし、もっと良くしようと向上心も芽生えるはず。
ぶっちゃけコレが一番大事だと思う!
やる気UP → 記事数・クオリティUP → PV数UP → やる気UP
の最強の連鎖反応が成り立つのではないか、と考えています♪
サイトをおしゃれに変更する方法
「サイトデザインを変えるのって大変そうじゃない…?」と思った貴方。
コツさえ押さえておけば、1日あればヘッダー画像とサイトカラーくらいは変更できます。
イメージチェンジどころか、がらっと生まれ変わらせることが可能ですよ♪
ブログもデザインも初心者な管理人ですが、想像以上に手早く完成出来たと思うので、進め方をご紹介します。
実際に、約半日でヘッダー画像作成、サイトカラーは30分ほどで変更完了したよ!
え!そんな早くできたの?!
事前にちょこっと勉強してたのが役に立ったよね~
1.好みの色を見つける
おしゃれなサイトの共通点は、
- 色使いがキレイ(=ごちゃごちゃしてない。統一感がある)
- 洗練されたデザイン
等が挙げられると思います。
デザインは素人がどうにもできない部分が大きいですよね…。
でも、色味はコツさえ掴めば簡単にオシャレにすることが出来ますよ!
取り急ぎ「イメージを変えてみたい」だけなら、色味だけ変更するのがおすすめです。
ということで、好みの色味を探しましょう!探す方法はたったこれだけ。
- 好みのサイトと色味をスクショ
- 写真フォルダを俯瞰して眺める
きっと自分の好みの色味に傾向が見えてくるはずです(パステルカラーとかモノクロ、派手派手…など)。
ない!テイストも色味もバラバラだ~
OK!じゃあ参考書からパクろう!笑
そんな方は管理人の敬愛する師匠Sayuさんの記事で好きな色味を探してみてください。
親切すぎる師匠が、おしゃれな配色パターンを無料公開してくれているので、好みのものを選んじゃいましょう♪
- 100種類の配色パターンを紹介
- カラーコードをコピペするだけで簡単オシャレに♪
- 女性のみでなく男性も参考になるパターンあり

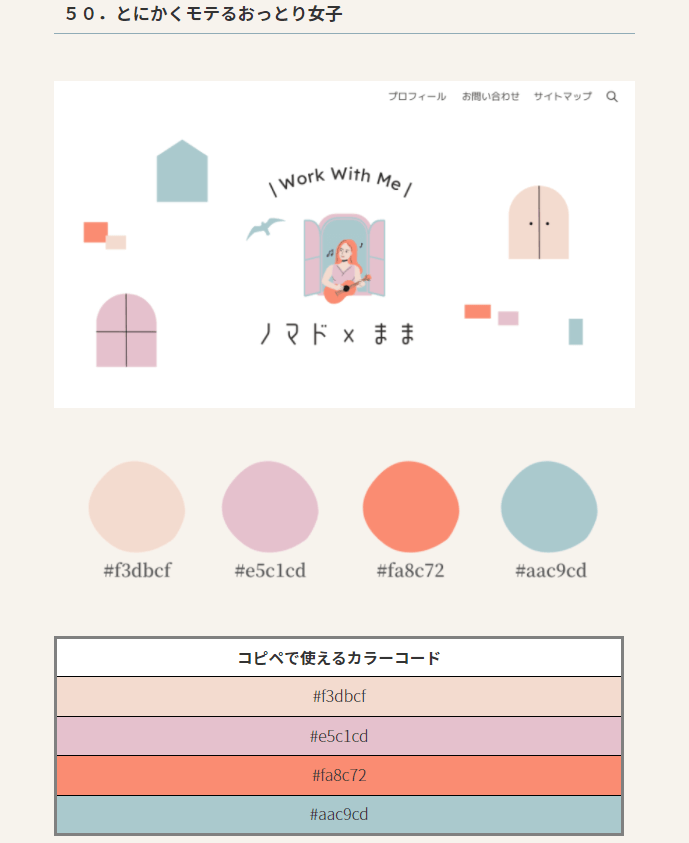
※Sayu師匠のサイトより引用
こんな感じでイメージ別に配色パターンを紹介してくれています。
ちなみに、各ヘッダー画像もSayu師匠のお手製。しかも全てCanva無料版の素材!
良いとこどりで真似しちゃえますよ♪
ちなみに、当サイトは【テーマ:とにかくモテるおっとり女子】の配色パターンでヘッダー画像、固定ページボタン、サイトカラー等を統一しています。

※Sayu師匠の記事より引用
妻がモテようとしているっ?!
読者にモテないとね…!(笑)
本当は、アイキャッチもサイトの配色と統一した方がまとまりがあるのですが、
当サイトは色んなテーマを扱う雑記ブログなので、敢えてバラバラ(でも3色ルールをなるべく順守!)にして目立つようにしたり…と、アイキャッチはまだ試行錯誤中です。
統一感を出し過ぎると「のぺっ」としちゃうんだよね
まぁ確かに統一しすぎると、「ボス美」・絵本・レビュー記事が並列に見えて意味わかんないかも…
サイトの雰囲気を壊さない程度に、各記事が目立つアイキャッチを作るのが最近の悩み…

アイキャッチはごちゃつかない程度にカラフル&キャッチーに!
2.Canva、フリー素材でヘッダー画像を作る
色味が決まったら、サイトの顔であるヘッダー画像をCanvaでどんどん作っていきましょう!
ちなみに、おすすめの商用可能な無料イラストサイトはこちら♪(ほんの一例ですが…)
- loosedrawing.com(人物多め)
- ちょうどいいイラスト(人物多め)
- ライナストック(1番幅広いかも)
- ベクターシェルフ(雑貨多め)
- オイシソ(料理)
- NIGHT ON THE PLANET(食べ物、雑貨多め)
- RADDIEY.NET(食べ物、雑貨多め)
- Open Doodles(人物、海外サイトなので英語表記)
※2022年3月2日現在の情報です
当サイトは「ベクターシェルフ」多め!
Canvaのフリー素材でも十分なのですが、納得のいく素材が見つからないときは上記サイトで素材を検索してみても良いかも。
可愛い/スタイリッシュ/おしゃれな素材が多く掲載されていますよ♪
ちなみに僕は「ちょうどいいイラスト」多め~
サイトの雰囲気に合うイラストサイトを見つけておくと便利だね♪
さて、ヘッダー画像の作成に話を戻します♪
こちらは捨て案の一部ですが、こんな感じでCanva×フリー素材でサクサク作りました。
ブランコの女性、レモンの輪切りは無料イラストサイトで入手。
絵具のような模様も、Canvaのフリー素材(「絵具」で検索♪)です。
フリー素材だけでも結構いい感じに出来るんだね!
レモン柄は、輪切り単品をサイズ変更して並べただけ♪
絵具は色味の変更がNGだったので、透明度をいじったよ♪
グループ化、透明度調整…
いつの間にか妻がレベルアップしてる…!!!
ふっふっふ♪
最終的にヘッダー画像は息子に決めてもらいました!
ママはブランコのやつ!絶対!
で、色んな色使った方が可愛いと思うよ~♪
えっ!しかも2人で作ったの?!ご意見番は長男だったの?!
フリー素材だけでも、それなりにおしゃれに作れる♪
ただし、色を変更できない場合が多いので注意!
そんな時は透明度を調整すれば濃淡は変更できるよ♪
フリー素材を探すのが面倒、手持ち素材の背景を除去したい、作成したデザインのリサイズをサクサクしたいという方はCanva有料版もおすすめ。
画像加工がしやすいのは勿論、写真素材やイラスト素材も7,500万点以上と豊富!
30日間無料、解約金無しでいつでも解約できるので、proトライアルは本当におすすめ♪
(我が家は夫婦でそれぞれアカウント作って計60日トライアルしました♪最早トライアルではない。笑)
当ブログのアイキャッチ画像など記事内の画像は全て、Canva Pro を使用しています。画像の背景除去や可愛いフォントなど、有料版ならこなれた画像がサクサク作れますよ♪
3.サイトカラーを変更する
最後にサイトカラーを変更します。
気軽にイメチェンしたい方にもおすすめ。
このカラー変更だけでもかなり印象が変わるよ!
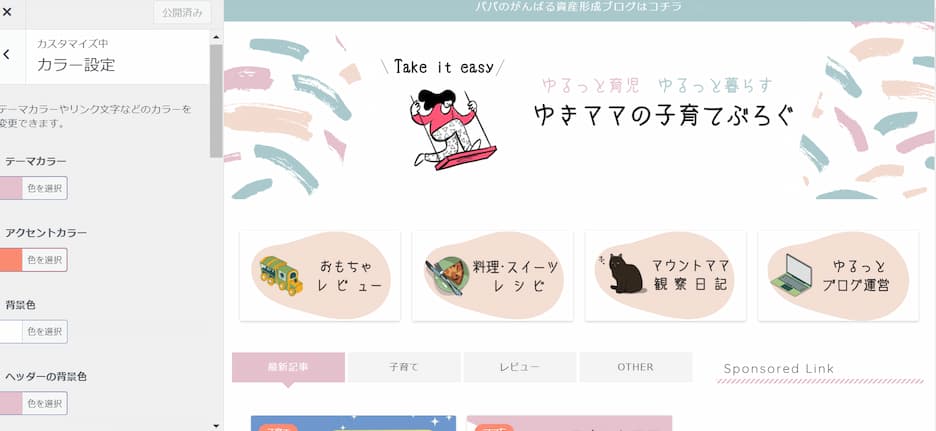
WordPressの「外観」→「カスタマイズ」→「カラー設定」で、サイトカラーを変えていきます。
ちなみに、ヘッダー画像に使った色を使用するとサイト全体に統一感が出ますよ♪
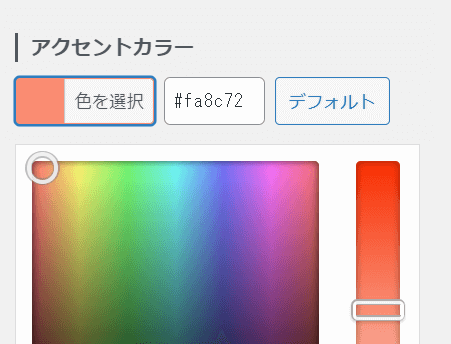
気に入ったカラーコードをコピペして、「テーマカラー」、「アクセントカラー」「背景色」等をサクサク変更していきます。
ちなみに当サイトの設定画面(テーマ:JIN)だとこんな感じ。
「色を選択」の横の窓は手入力可能なので、そこにカラーコードを貼り付けるだけです。

カスタマイズ画面ではプレビューが随時表示される安心設計になっています。
なので、「あれ、ちょっと色強い?」「もうちょっと濃くしたい!」等あればカーソルを少し動かすことで微調整してくださいね。
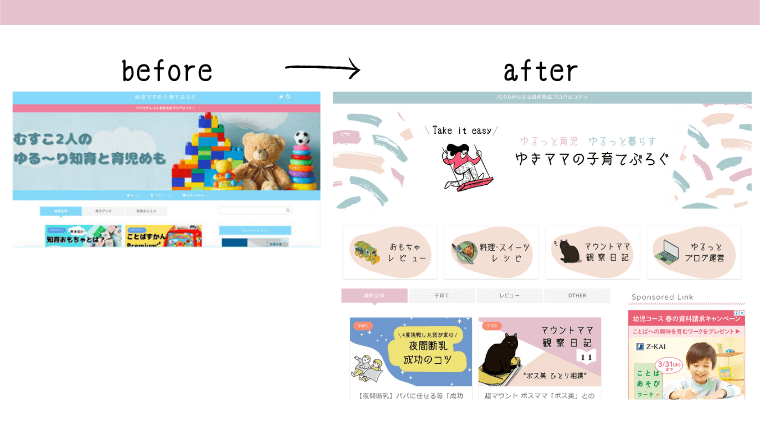
サイトデザインの変更例
たった1日でbeforeのポップなサイトから、afterの女性らしいふわっとしたサイトに生まれ変わりました。
おー!!!かわいい!!
かわいいー!!!
別人になった気分♪
ちなみに、作っているうちに次々「こうしたい!」が出てきて、
- 固定ページボタン新設(「おもちゃレビュー」等の4個並んだボタン)
- 既存記事のアイキャッチ作り直し
- 「サイトデザイン設定」でお問い合わせ等の表示場所変更
と、フルモデルチェンジしました!
アイキャッチ作り替えには+半日かかり、地獄の作業量でした…。
みなさんも「デザイン沼」には気を付けてくださいね!!
おすすめ参考書籍【3選】
おしゃれブロガーになるべく勉強中の私が読み漁り、特におすすめの書籍をご紹介します。
3色だけでセンスのいい色
SNSでバズりまくってる、配色の本と言えばコレ!と言われるくらいのベストセラー。
タイトルのとおり、3色だけでおしゃれに決まる配色の参考書です。
淡いカラー同士の配色パターンが多いので、柔らかいイメージが好きな方や特に女性にぴったりです。
Sayu師匠も愛読されているそうで、配色パターンもこちらの書籍を参考に作られてるそうですよ♪
\ 師匠もオススメ! /
ひと目でわかる配色デザインの基本
こちらは配色パターンの紹介だけでなく、配色の基本や技法など、美術の教科書的な側面が強い参考書です。
私のイチオシはこちら。
技法を論理的に解説してくれているので自分のデザインに活用しやすく、紹介されている配色パターンも多種多様で非常に参考になります。
実在する映画のポスターや広告、書籍の表紙なども出てくるので「ほー!」「へー!」の連続ですよ♪
\ バリエーション豊富で使いやすい /
どうする?デザイン
こちらは配色の本ではなく、デザインの解説本。
クライアント(猫)とデザイナー(猫)のやり取りでデザインがどんどん良くなっていく過程が描かれています。
猫ちゃん同士が「あーでもない」「こーでもない」と悩みながら、作品を作っていく過程がなんとも可愛く、デザイン技法の使い方で印象がガラッと変わる様に驚かされます。
本来はデザインの決め方、伝え方を考える上での参考書だと思うのですが、
「なるほど、ここをこう直すとイメージが変わるのか!」と勉強になる書籍です。(フォント、背景色、配置など…)
また、完成デザインはどれもオシャレなので、アイキャッチ作成時の参考にさせてもらうことも。
\ 面白&タメになるデザインの本 /
デザイン変更で起こった嬉しい出来事
最後に余談ですが、デザイン変更によって起きた出来事をご紹介します。
自分なりに満足するサイトが出来たのでSNSで発信してみたところ、予想していなかった嬉しい出来事が起こったんです…!!!
褒められて自信UP♪やる気UP♪
ごめんなさい、塾のキャッチコピーみたいになってます(笑)
2022/2/11 午前2:44という真夜中に作り切った高揚感のまま投稿した、こちらのツイート。
自分なりに「良い!」と思って公開したものの、深夜で若干変なテンションになってたし、元のサイトと3ヵ月付き合っていたのでいまいち自信が持てていませんでした。
ですが、「色使いが素敵」と次々リプを頂き歓喜!!
なんだか「おしゃれブロガー」になった気分になり、モチベーションがぐんぐん上がりました。
完全にSayu師匠のおかげです!!!(感涙)
ママ、次の日もずっとニコニコしてたね♪
ずっとニヤケておりました(笑)
そして、極めつけが…
なんと一方的に崇拝していたSayu師匠に認知されました!!!
師匠の優しいお褒めの言葉に、冗談ではなくむせび泣き、夫に自慢しまくりました。
…正直、引いたよね(笑)
だって…!推しに認知されたんだよ?!
憧れの存在に褒められたんだよ?!
ママ、よしよし♪
デザイン変更は、みんなが手放しで褒めてくれる!
自己肯定感UP!やる気UP!モチベーションUP!
現状をちょっと変えたいならデザイン変更してみては?
PV数UP!
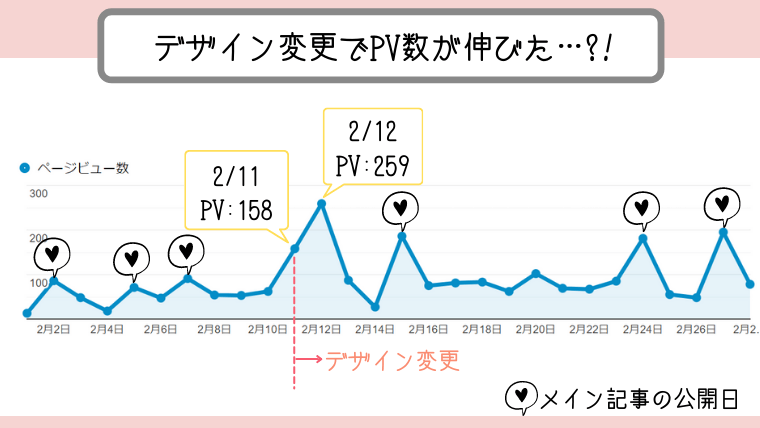
また、単純にデザイン変更の影響のみではないと思いますが、明らかにPV数が伸びました。
デザイン変更を呟いた2/11~2/12のPV数は、当時の過去最高値を更新しました。
に、259?!
今まで100PV/日で胴上げレベルに歓喜してたのに…!!
また、当サイトのメイン記事(「ボスママ観察日記」や「おもちゃ・絵本紹介」等)の公開日のPV数も、デザイン変更前後で約1.5倍~2倍に伸びました。
おそらくデザイン変更に伴い、Twitterのフォロワーさんが増えたことや、
「どれどれ、どんな感じになったのかな~?」と以前からのフォロワーさんが見に来てくださったのだと思います。
デザイン変更へのご祝儀みたいな一過性のPV数ではなく、月末頃のPV数も押し上げる結果になったことに管理人自身とても驚きました。
デザイン変更で必ずPV数が増えるとは限りません。
でも、サイト訪問するきっかけになるのは確実。
そして、もしかするとファンになってくれるかも…!
コツをつかんで簡単にデザインを変更しよう!
サイトデザインの変更は難しく感じますが、実際はとても簡単。
コツさえつかめば、誰でも簡単におしゃれなデザインに変更できますよ。
- SNSのフォロワーが多いのにSNS流入が少ない人
- 30記事以上あるなど、記事数もある程度溜まっている人
- 自分のサイトを見てテンションが上がらない人
こういった方にはデザイン変更がおすすめ。
ただし、デザイン変更は凝り始めると終わりが無い(「デザイン沼」にハマる)ので、サクッと変更することをおすすめします。
この簡単3ステップの方法であれば、1日でこれだけ変われますよ♪
見切り発車でデザイン変更した管理人でも出来た!
この記事で、コツをつかんだ皆さんならもっと早く出来るかも♪
また、現在PV数に伸び悩んでいる方や、モチベーションが下がってる方もデザイン変更で良い変化が起こるかもしれません。
少なくとも管理人は「サイト=自分の城」と考えている人間なので、城が綺麗になってモチベーションめちゃくちゃ上がりましたよ♪
ほかにも、複数のブロガーさんの運営するおしゃれなブログを紹介している記事もあるので、デザインやイメージ選びの参考にぜひ見てみてくださいね。
この記事が、少しでも皆さんのブログライフの役に立てば嬉しいです。
以上、最後まで読んでいただいてありがとうございました!